How to Use Perspective with Text in Adobe Illustrator
This page may contain links from our sponsors. Here’s how we make money.
In Adobe Illustrator, the Perspective Grid tools offer a way to create stunning, three-dimensional artwork that mimics the way we see the world around us. This is especially useful for creating signage, buildings, and other designs that need to look like they're part of a real-world environment.
With this tutorial, you'll learn how to use the Perspective Grid tools to control the grid and add basic shapes and text to your design.
How to Use Perspective with Text
You can easily activate the grid feature. Simply navigate to the “View” tab and select “Perspective Grid,” then choose “Show Grid” to enable the feature.

You can see two tools in the Edit toolbar for working in perspective, the Perspective Grid tool and the Perspective Selection tool. Choose the Perspective Grid tool.

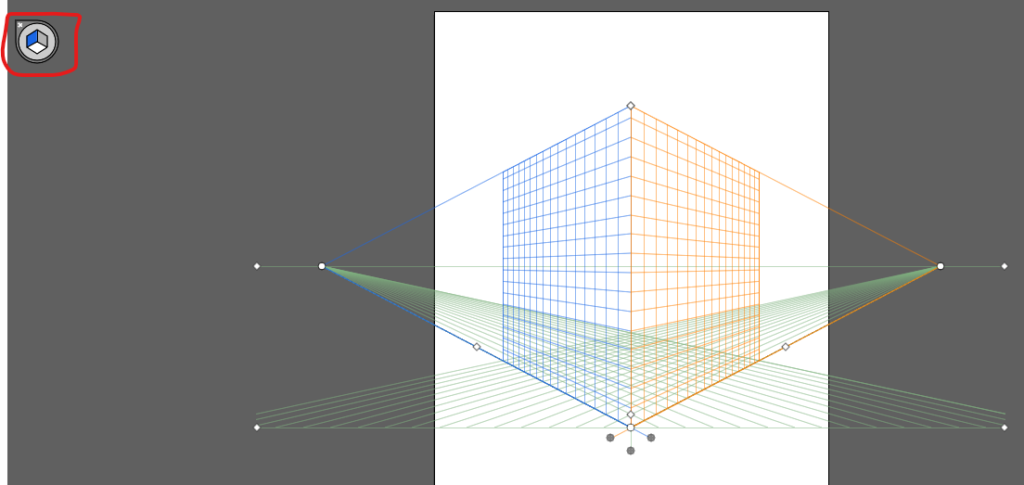
Now, let’s get a closer look at the grid itself. Zoom out so you can see the entire grid, and then note the various handles and widgets within the grid.

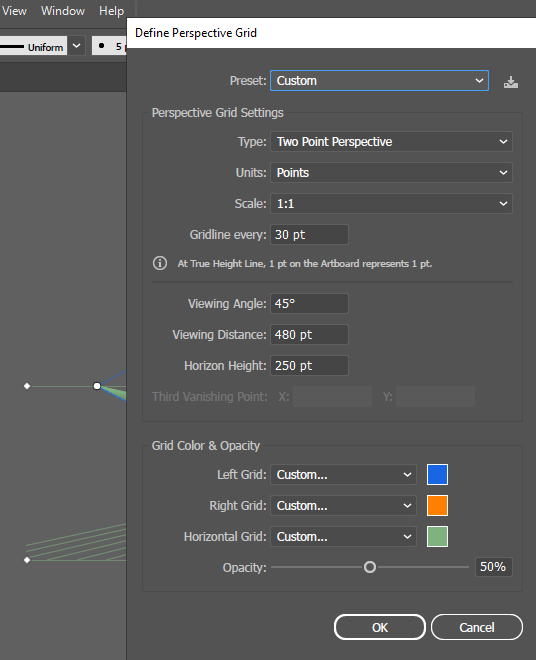
Go to View > Perspective Grid > Define Grid, which provides additional grid options.

When the plane selector widget turns orange, select the Rectangle Tool.

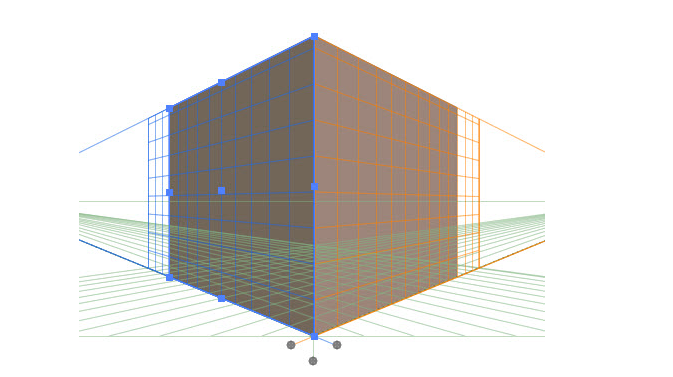
On the artboard, draw a rectangle that completely fills the right plane of the grid. Next, click the Plane Selector widget's left plane to make it turn blue, and then draw another rectangle to completely cover the left plane of the grid.
Change to the Perspective Selection Tool to resize or move objects within the grid.

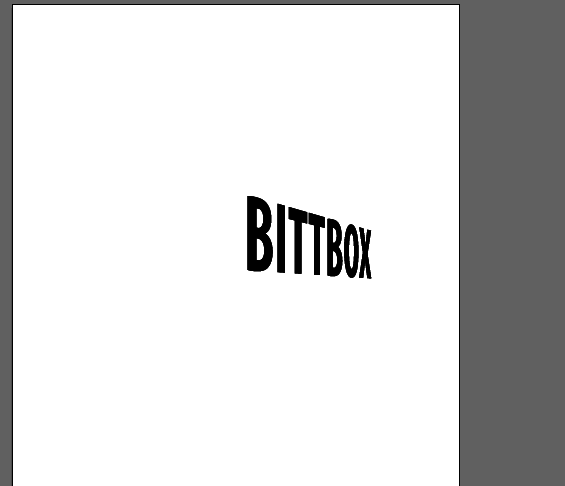
Use the Type Tool now to add text. Text can be created and styled as desired.
The Perspective Selection Tool should be selected. Drag the text frame into the grid plane after choosing the desired plane in the Plane Selector.

Use Ctrl+Shift+I (PC) or Command+Shift+I (Mac) to remove the perspective grid.

In perspective, effects like drop shadows can still be added to objects.
Final Thoughts
Type perspective is a powerful design technique that can create stunning visuals in Illustrator. By adjusting the perspective of your text and adding color and other design elements, you can create eye-catching designs that will grab your audience's attention.
Whether you're a beginner or an experienced designer, type perspective is a technique that you should definitely explore. Start experimenting with the Perspective Grid and the Perspective Selection tool and see what amazing designs you can create!
