Best Free GUI Kits For Web & Mobile Designers
This page may contain links from our sponsors. Here’s how we make money.
Digital UI kits are extremely popular amongst designers because they help save time designing interfaces from scratch. If you’re constantly working on new design projects then you’ll know the importance of a great GUI kit.
For this post I’ve curated the freshest UI kits from all around the web organized into one list.
These are perfect for web designers + mobile app designers of all skill levels and they’ll radically improve your interface design workflow.
Bootstrap UI Kit

Twitter’s Bootstrap library is one of the most popular frontend frameworks. It lets developers create gorgeous layouts and fully-functional responsive grids without much effort.
And with the Bootstrap UI Kit designers can now create full mockups from scratch without creating any Bootstrap elements in the browser.
Everything in this UI kit is totally free and based on the v3 Bootstrap release. You’ll find menu items, buttons, dropdowns, search bars, paginated elements, pretty much everything. Plus you can even pick between Illustrator, Photoshop, and Sketch files to work in whatever program you prefer.
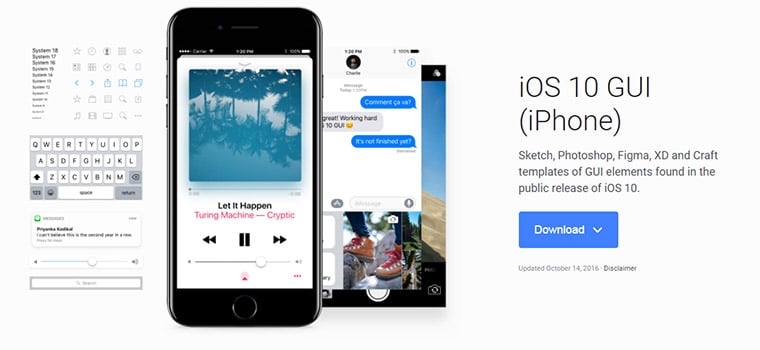
iOS Design Kit

Mobile app designers save tremendous amounts of time with GUI kits. Since most iOS applications look and feel the same it’s a good idea to create mockups from existing vector elements.
The iOS Design Kit is by far the largest Apple iOS GUI kit ever made. It’s 100% free and follows the Human Interface Guidelines to a tee.
Every element is fully updated for iOS 10 and you’ll find everything you need like navbars, tab bars, buttons, text panels, you name it. Every shape is built as a vector so it should be easy to scale without any quality loss.
From the main page you can download a PSD file, a Sketch file, or even an XD file for use in Adobe XD.
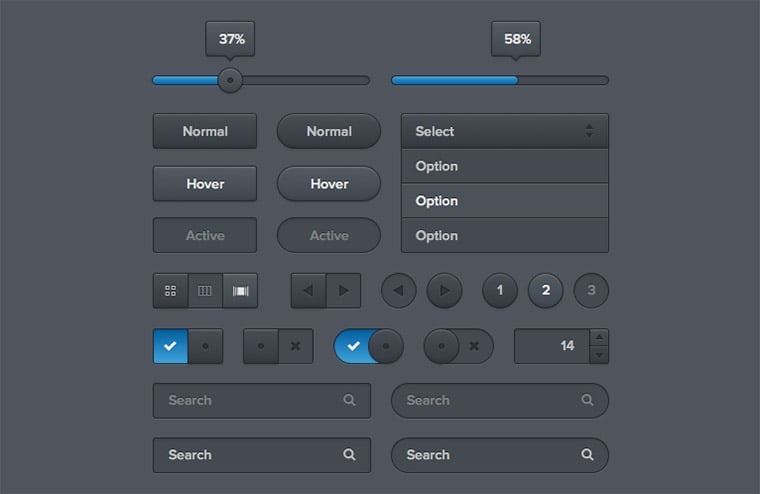
Dark UI

Alexander Haniotis released this Dark UI freebie on Dribbble as a free download for the community. It’s built in Sketch and offers a clear focus on dark elements for a typical web interface.
Most of these elements are for input forms like buttons, sliders, dropdowns, on/off switches, and rounded input fields.
So really this interface kit feels more like a dark form kit for designing input fields. Still this is perfect for website designs where you just need to create usable and gorgeous input fields fast.
Soft Flat Kit

One of the best ways to start learning design is with flat interface work. This is extremely common both for web and mobile so there’s a ton of inspiration out there on the web.
And if you’re looking for a good interface kit to start using try the Soft Flat Kit released by AlienValley. This isn’t a complete kit but it comes with a lot of elements you can rework for any website.
It includes a login field, some data charts, a signup form, and social sharing buttons. Since they’re all vector elements you can resize them and restyle the color schemes to fit your needs.
Very nice starting point for any designers hoping to dive into flat UI work.
eCommerce App Kit

This might be one of my favorite UI kits just from the gorgeous color scheme and simplistic UI design. The eCommerce App Kit from Creative Market is a totally free resource and you can download the file on Dropbox here.
Note this is primarily a mobile UI kit so the ecommerce elements target Android app designers. You’ll find a bunch of different screens like shopping carts, slideout menus, profiles, coupon codes, and settings changes.
Not all mobile apps need to be this complicated but the UI kit offers a nice place to start if you’re designing something from scratch.
Freebie UIs

Designer Artiom Piatrykin released this incredible Freebie UI set on Dribbble as a PSD file.
This massive UI kit includes every page element under the sun. Input fields, video/audio players, ecommerce items, slideshows, graphs, accordion menus, really everything a web designer would need.
It was first created during a hackathon week so this was put together fast. It may feel a bit simplistic but the elements are all high-quality and easy to use regardless of your Photoshop experience.
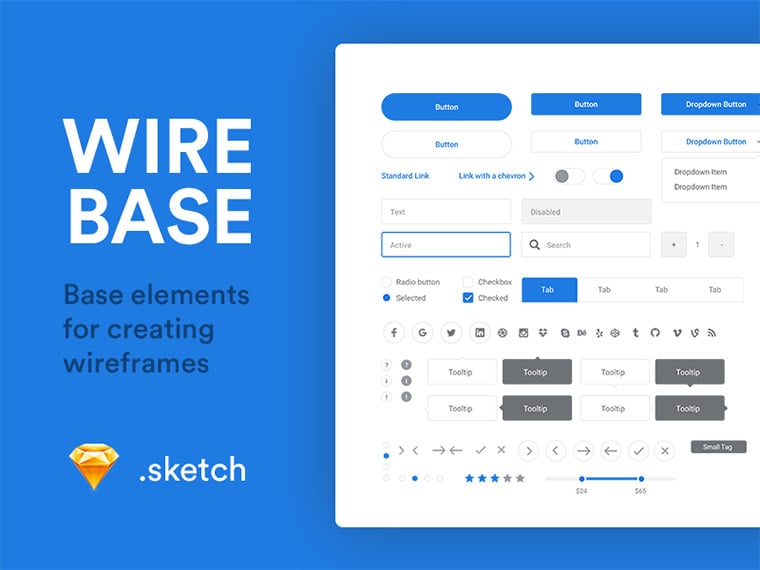
Wirebase

If you do a lot of digital wireframing then Wirebase is a must-have resource.
It’s a Sketch freebie created by designer Patryk Zabielski that lets you structure simple interfaces from scratch. This is not meant to be a final mockup kit, but rather an early UI pack to use while planning your layout.
This is one of my favorites because it works on simplicity. It’s one of the best UI kits you can find with simple buttons, input fields, tooltips, social icons, and other general interface icons.
Grab a copy if you’re big into wireframing and planning your ideas visually before tackling high-fidelity mockups.
InVision Do

InVision is known for their impeccable design freebies and one you should know about is the Do UI kit.
This massive mobile app kit comes free with 130 different pre-made screens and well over 200+ vector elements.
This was designed to operate as a to-do list so it’s one of the best freebie resources to start learning mobile app design. It follows a strict flat interface style but it veers more towards Android UI styles.
Absolutely a great UI kit to start with if you’re just getting into mobile app design. And this comes as a Photoshop or Sketch file so you have your pick of which design program to use.
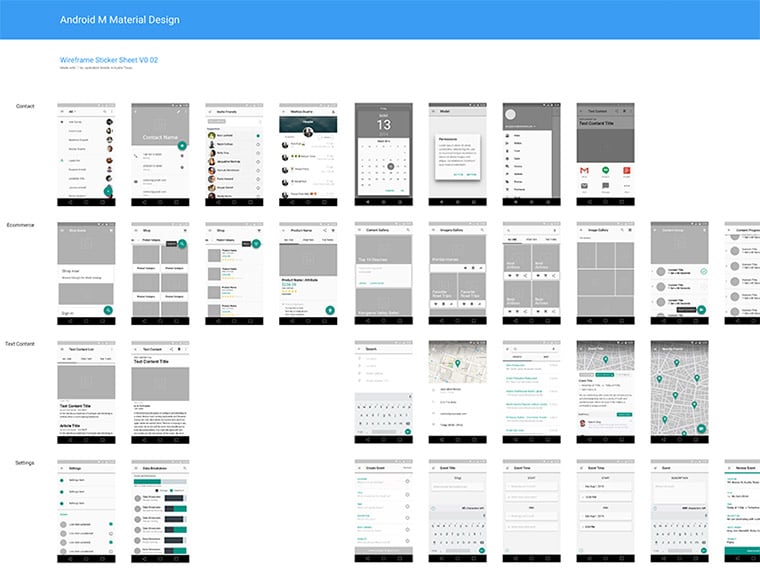
Material Design Wireframe v2

If you are working on Android apps then you might try wireframing the app interface before doing any mockup work. In this case you could download the Material Design Wireframe created by designer Dan Shipley.
It’s a pretty large freebie kit with 40+ different screens and hundreds of free vector elements. You can rearrange these to suit your needs and design application ideas before getting into the nitty-gritty details.
Wireframing can be a pain but it’s always good to do this for larger projects. And this holds especially true if you work in a team where everyone needs to agree with the design at each stage.
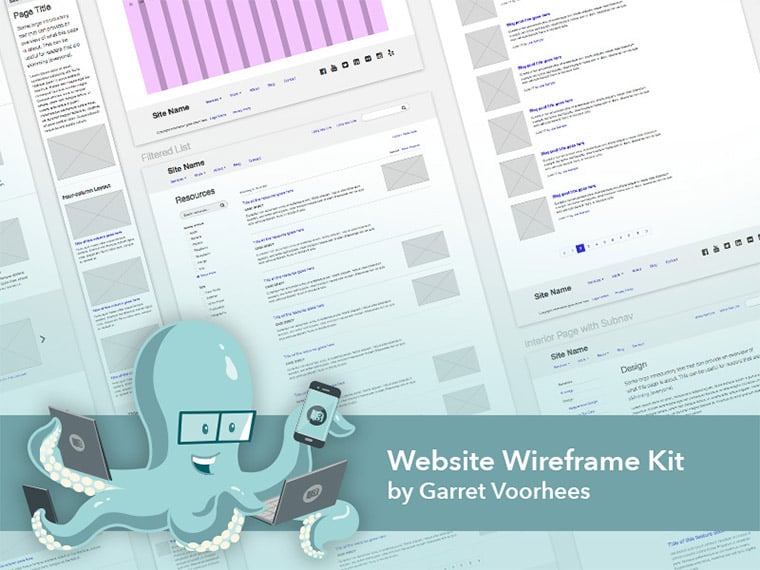
Sketch Wireframing Template

In this Sketch Wireframing Template you’ll find a massive grid full of pre-designed page elements and typography.
The original Bootstrap grid plays a huge role for this design and most of the grid system is based on the Bootstrap framework. It also uses the Font Awesome iconset for buttons and most of the original Bootstrap fonts.
Sketch users don’t have as many wireframing kits for the web so this is by far the best one to start with. An excellent resource for designing on Sketch and crafting usable wireframes in the process.
Blog/Magazine UI Kit

If you’re working on a new blog design then you’ll want the Blog/Magazine UI Kit from Graphic Burger. This freebie isn’t really structured like a typical mockup, yet it does work nicely for more complex blogs.
This uses a bunch of separate items that you can combine and rearrange to create beautiful blog pages. Some of these elements may not have much value in a typical magazine but you can always restyle them for your site.
Either way this UI kit is a great starting point with clean vector shapes and reliable flat color schemes. Grab a copy if you’re attempting to design a custom magazine layout from scratch.
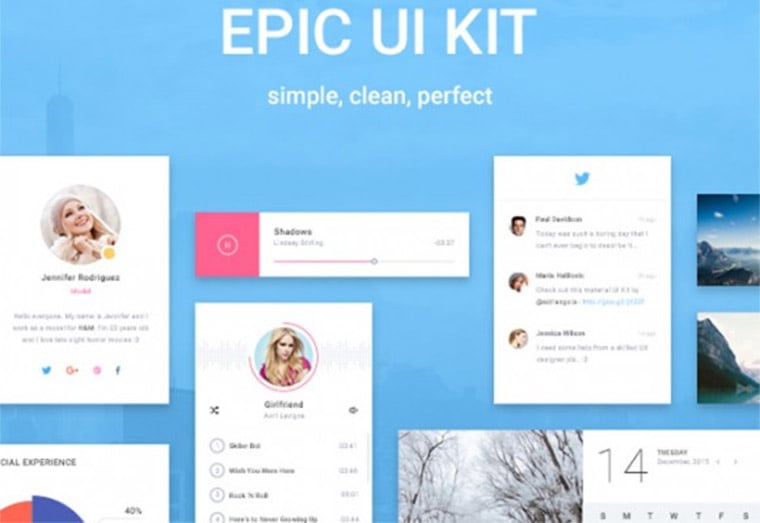
Epic UI

For a clean and brilliant color scheme check out the Epic UI kit from the team at EpicPxls. It does have a premium version but I think the free version is beyond incredible.
The flat UI style and clean color scheme is easy to match with any website. From portfolios to ecommerce shops and small business websites, this UI kit offers a nice starting point for everyone.
If you do like the free version then check out the premium kit too. But either way this is an incredible interface kit for web design and should absolutely be on your purchasing list.
Regardless of your skills in web or mobile app design there’s bound to be something in this list for you. Take another look over these GUI kits and see if any grab your attention.
