Illustrator Tutorial: How to Create an iPhone Icon
This page may contain links from our sponsors. Here’s how we make money.
Welcome back to another Adobe Illustrator-based tutorial, in which we're going to take a close look at the process of creating a simple iPhone icon, using nothing more than some basic geometric shapes that we're going to adjust here and there.
1. Set Up a New Project File
As with any new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

2. Create the Background
Once we’ve set up our project file, we can start working on the actual icon by creating its background. Select the Ellipse Tool (L), and use it to create an 80 x 80 px circle, which we will color using #FF793E and then center align to the larger underlying using the Align panel’s Horizontal and Vertical Align Center options.

3. Create the iPhone
As soon as we have our background in place, we can start working on the actual device so let’s jump straight into it.
Step 1
Start by creating the main phone’s main shape using a 28 x 48 px rounded rectangle with a 4 px Corner Radius, which we will color using white (#FFFFFF) and then center align to the underlying background.

Step 2
Give the resulting shape an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #56423B, and then flipping its Fill with its Stroke using the Shift-X keyboard shortcut. Once you’re done, open up the Stroke panel and make sure to set its Weight to 2 px.

Step 3
Add the little notch using an 8 x 3 px rectangle, which we will color using #56423B and then center align to the phone’s top edge as seen in the reference image.

Step 4
Adjust the rectangle that we’ve just created, by opening up the Transform panel and then setting the Radius of its bottom corners to 2 px from within the Rectangle Properties’ input fields. Once you’re done, make sure you select and group all of the phone’s composing shapes together using the Control-G keyboard shortcut.

4. Create the Phone Dialer Interface
Once we’ve finished creating the actual phone, we can start building the dialer’s interface using a couple of circles.
Step 1
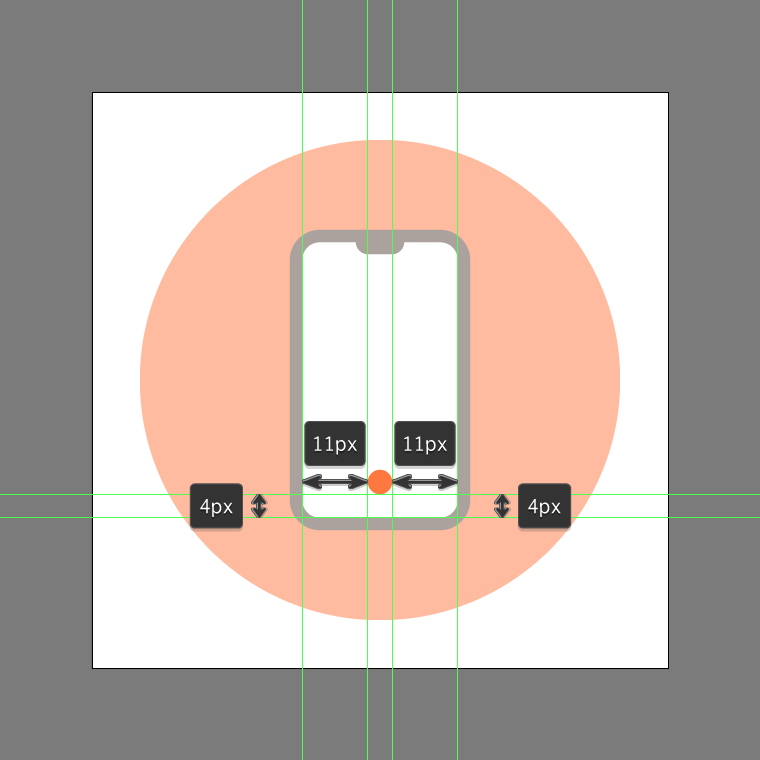
Start by creating the end call button using a 4 x 4 px circle, which we will color using #FF793E and then center align to the phone, positioning it at a distance of 4 px from its bottom edge.

Step 2
Add the keypad buttons using three rows of three 2 x 2 px circles (#56423B) horizontally and vertically stacked at 2 px from one another, which we will group (Control-G) and then position above the end call button, at a distance of just 2 px.

Step 3
Create the main shape for the contact symbol’s head using a 6 x 6 px circle, which we will color using #56423B and then center align to the phone’s notch, positioning it at a distance of 4 px from its bottom edge.

Step 4
Add the symbol’s body using a larger 16 x 16 px circle (#56423B), which we will position as seen in the reference image. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 5
Next, we need to define a Clipping Mask which we will then use to mask the two shapes that we’ve just grouped. To do so, we’re going to create another 16 x 16 px circle (highlighted with green), which, we will position as seen in the reference image.

Step 6
Finish off the dialer interface and with it the project itself, by selecting the grouped shapes that we want to mask and then the Clipping Mask, and then simply right clicking > Make Clipping Mask. Once you’re done, don’t forget to select and group (Control-G) all of the interface’s composing shapes, doing the same for the entire phone and icon afterwards.

Great Work!
I hope you had fun working on the project, and managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section, and I’ll get back to you as soon as I can!

