Illustrator Tutorial: How to Create a Watch Icon
This page may contain links from our sponsors. Here’s how we make money.
Welcome back to another Illustrator-based tutorial, in which we’re going to learn how to create a simple watch icon, using nothing more than a couple of basic geometric shapes and tools.
So, assuming you already have the software running in the background, bring it up and let’s jump straight into it!
1. Set Up a New Project File
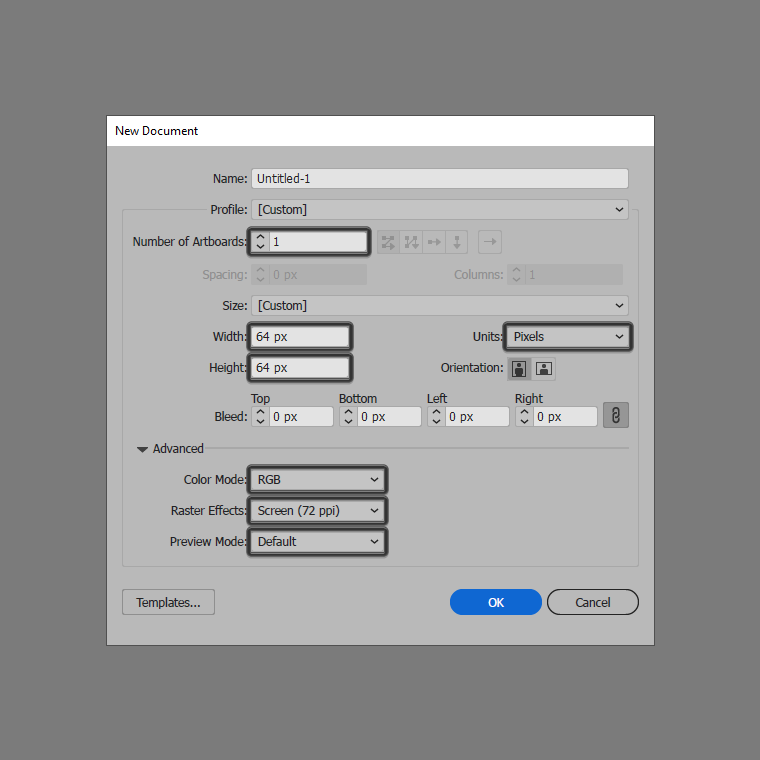
As with any new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

2. Create the Watch Icon
As soon as we’ve finished setting up our new project file, we can zoom in on our little Artboard and then start working on the actual icon.
Step 1
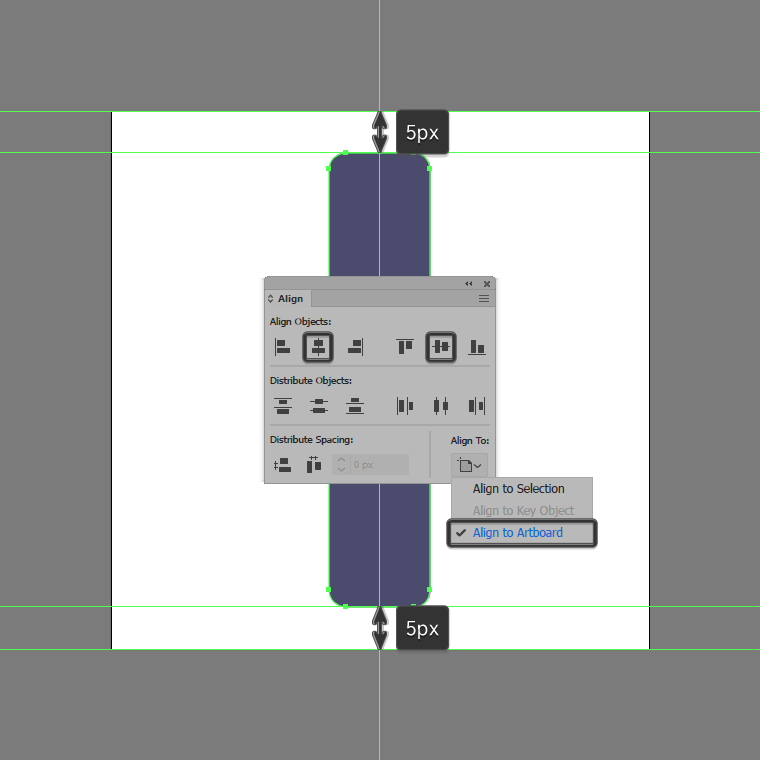
Start by creating the main shape for the strap using a 12 x 54 px rounded rectangle with a 2 px Corner Radius, which we will color using #4a4a6d and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 2
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C), which we will then paste in front (Control-F) and adjust by flipping its Fill with its Stroke (Shift-X) and then setting the resulting Stroke’s Weight to 2 px. Once you’re done, make sure you select and group the two shapes together using the Control-G keyboard shortcut.

Quick tip: if you’re wondering why we’re adding outlines to the shapes that are using darker colors, that’s because I wanted to give you the option of easily changing them later on if you need to, without going through the process of resizing and adding the outlines later on.
Step 3
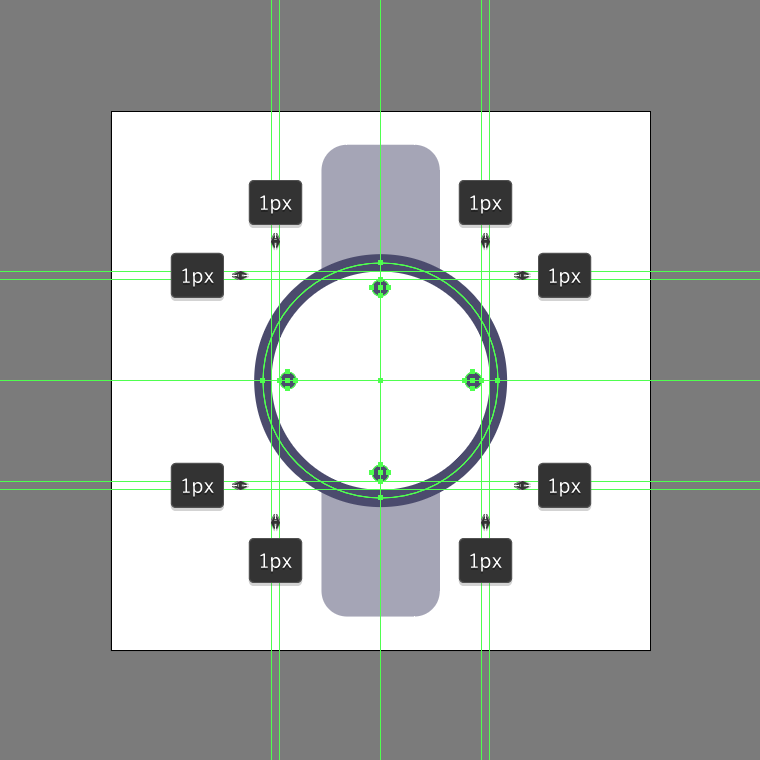
Create the watch’s main body using a 28 x 28 px circle (#ffffff) with a 2 px thick outline (#4a4a6d), which we will group (Control-G) and then position to the center of the strap.

Step 4
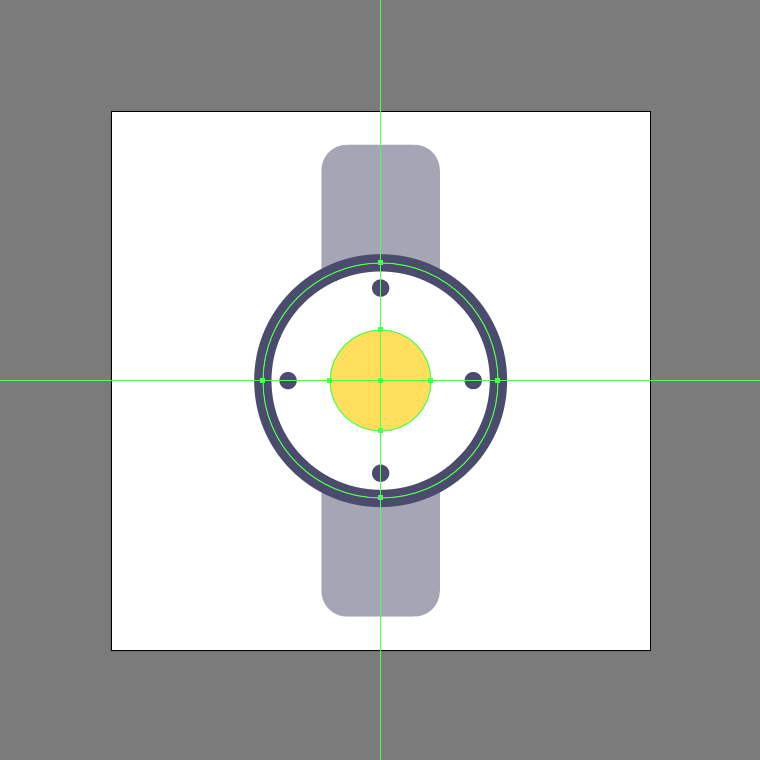
Add the little indicator points using four 2 x 2 px circles, which we will color using #4a4a6d and then position at a distance of 1 px from the main body’s outline.

Step 5
Create the inner colored section using a 12 x 12 px circle (#ffe05c), which we will center align to the watch’s main body.

Step 6
Add the base for the arms using a smaller 4 x 4 px circle, which we will color using #4a4a6d and then position to the center of the previous shape.

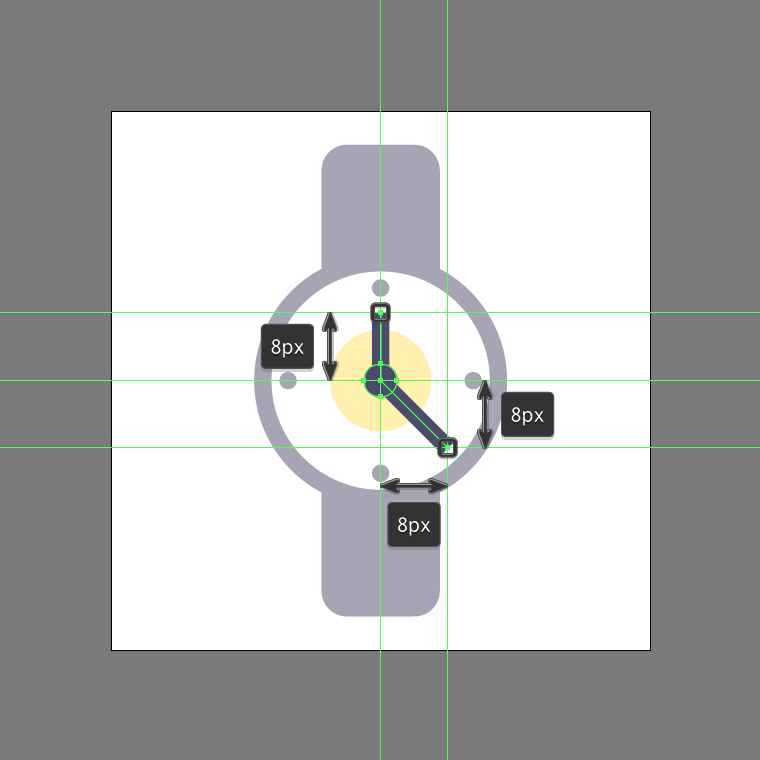
Step 7
Select the Pen Tool (P), and then quickly draw the arms using a 2 px thick Stroke, using the reference image as your main guide.

Step 8
Finish off the watch and with it the project itself, by adding the little crown, using a 2 x 4 px rectangle (#4a4a6d) with a 2 px thick outline (#4a4a6d), which we will group (Control-G) and then position onto the watch’s right side so that their paths overlap. Once you’re done, don’t forget to select and group (Control-G) all of the watch’s composing shapes before finally hitting that save button.

Great Job!
As always, I can only hope you had fun working on the project, and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section, and I’ll get back to you as soon as I can!

