Illustrator Tutorial: How to Create a Recycle Bin Notification Icon
This page may contain links from our sponsors. Here’s how we make money.
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a recycle bin notification icon, using nothing more than a couple of basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have the software running in the background, bring it up and let’s get started!
1. Set Up a New Project File
As with any new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 32 px
- Height: 32 pxUnits: Pixels
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects” Screen (72ppi)\
- Preview Mode: Default

2. Create the Recycle Bin Notification Icon
As soon as we’ve finished setting up our new project file, we can zoom in on our little Artboard and then start working on the actual icon.
Step 1
Create the main shape for the bin’s lower body using a 16 x 18 px rectangle, which we will color using #88888c and then center align to the Artboard’s bottom edge, making sure to position it at a distance of 3 px.

Step 2
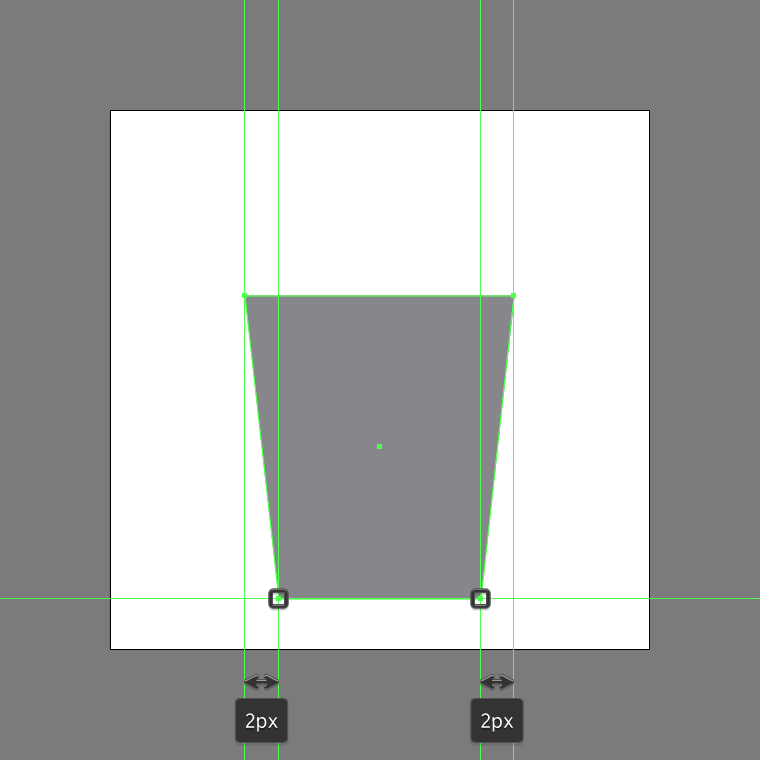
Adjust the shape that we’ve just created by individually selecting its bottom anchor points using the Direct Selection Tool (A) and then pushing them to the inside by a distance of 2 px using the directional arrow keys.

Step 3
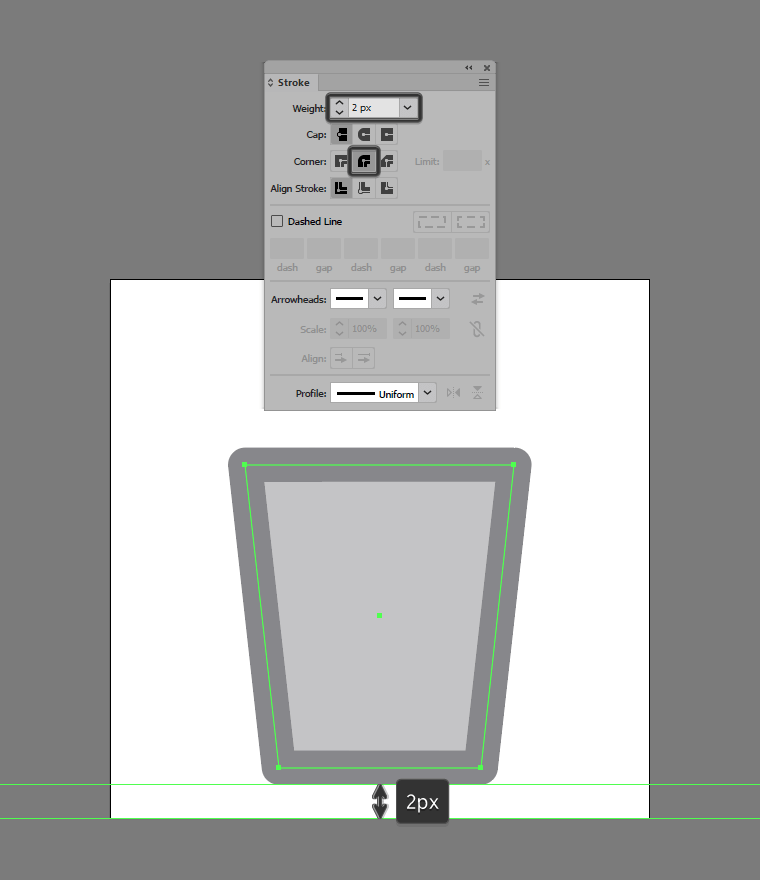
Since we want the resulting shape to look rounder, we’re going to give it an outline using the Stroke method, by first creating a copy of it (Control-C), which we will paste in front (Control-F) and then adjust by flipping its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 2 px and its Corner to Round Join.

Step 4
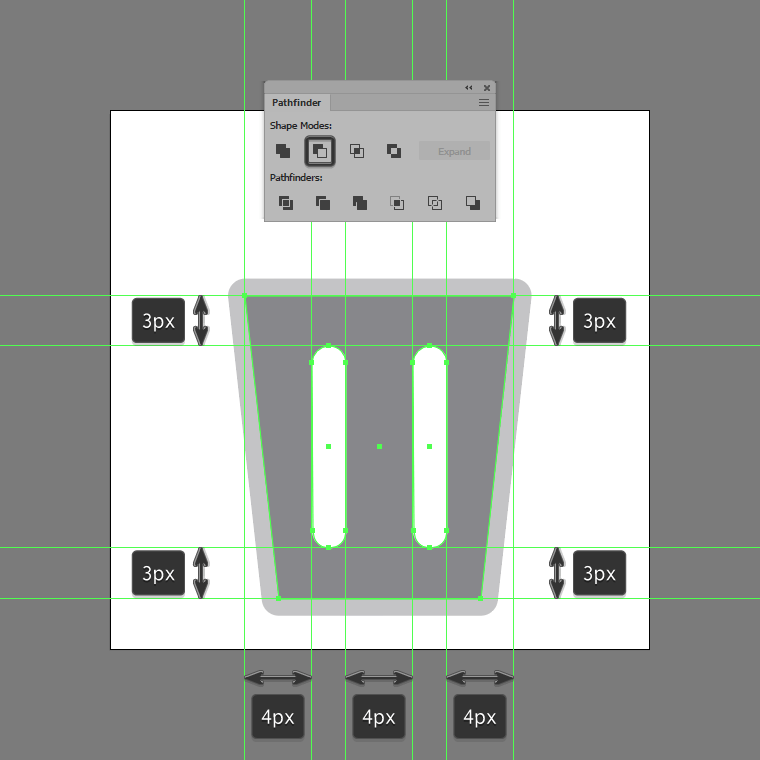
Add the vertical cutouts using two 2 x 12 px rounded rectangles (#ffffff) with a 1 px Corner Radius, which we will position as seen in the reference image and then remove them from the larger body’s fill shape using Pathfinder’s Minus Front Shape Mode.

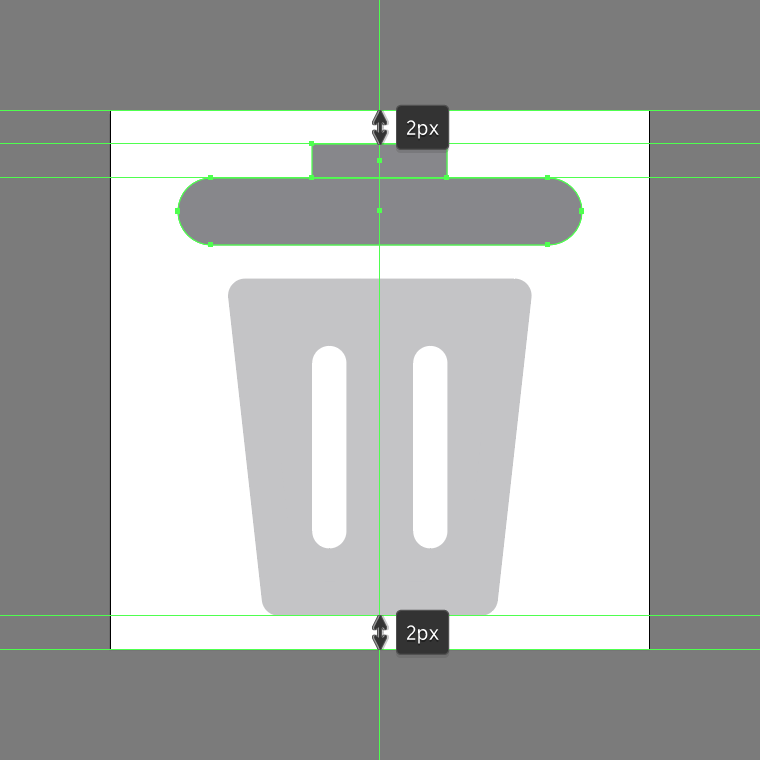
Step 5
Create the main shape for cap’s lower body using a 24 x 4 px rounded rectangle with a 2 px Corner Radius, which we will color using #88888c and then position at a distance of 2 px from the bin’s larger body.

Step 6
Add the raised section using an 8 x 2 px rectangle, which we will color using #88888c and then position on top of the previous shape.

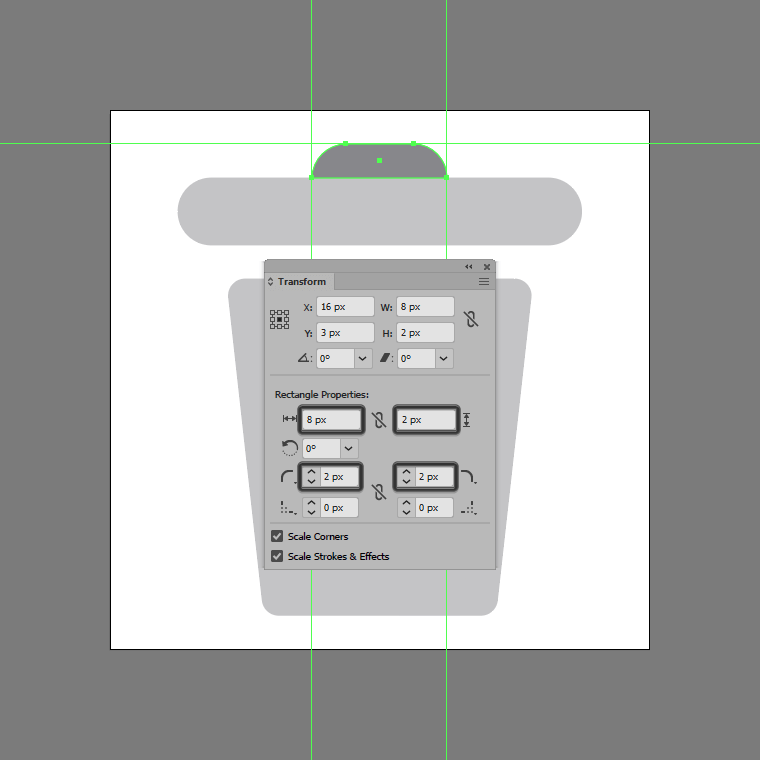
Step 7
Adjust the shape that we’ve just created by opening up the Transform panel and then setting the Radius of its top corners to 2 px from within the Rectangle Properties input fields. Take your time, and once you’re done make sure you select and group all of the cap’s composing shapes using the Control-G keyboard shortcut, doing the same for the entire trash can afterwards.

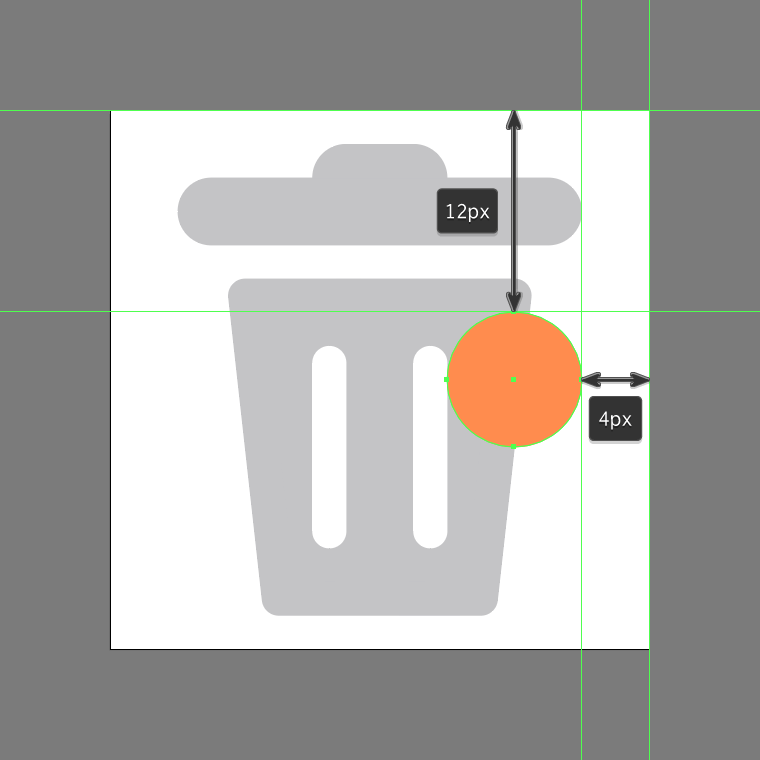
Step 8
Finish off the icon and with it the project itself, by adding the little notification indicator using an 8 x 8 px circle, which we will color using #ff8d4d and then position as seen in the reference image. As always, once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.

Great Job!
As always, I hope you had fun working on the project, and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section, and I’ll get back to you as soon as I can!