Illustrator Tutorial: How to Create a Notification Bell Icon
This page may contain links from our sponsors. Here’s how we make money.
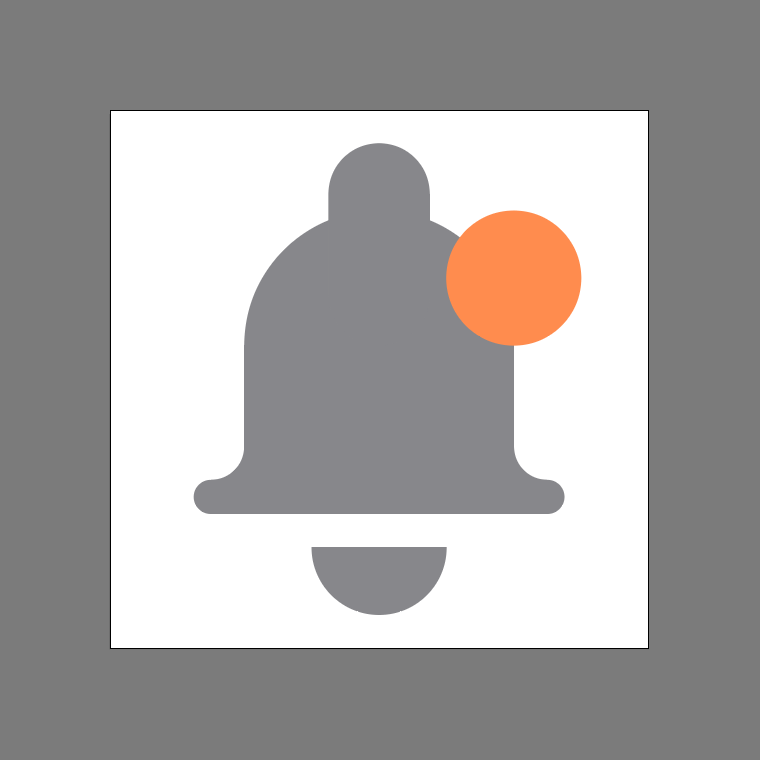
n today’s tutorial, we’re going to take a quick look behind the process of creating a notification bell icon, and see how easy it is to do so using nothing more than a couple of basic geometric shapes and tools.
So, assuming you already have the software up and running, let’s jump straight into it!
1. Set Up a New Project File
As with any new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 32 px
- Height: 32 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

2. Create the Notification Bell Icon
As soon as we’ve finished setting up our new project file, we can zoom in on our little Artboard and then start working on the actual icon.
Step 1
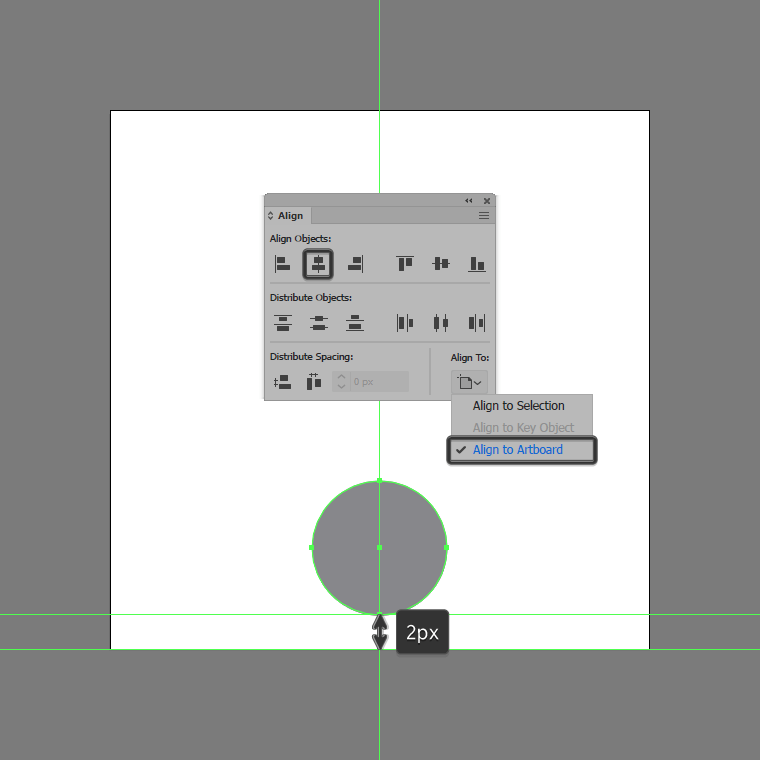
Start by creating the main shape for the bell’s clapper using an 8 x 8 px circle, which we will color using #88888c and then center align to the underlying Artboard’s bottom edge, making sure to position it at a distance of just 2 px.

Step 2
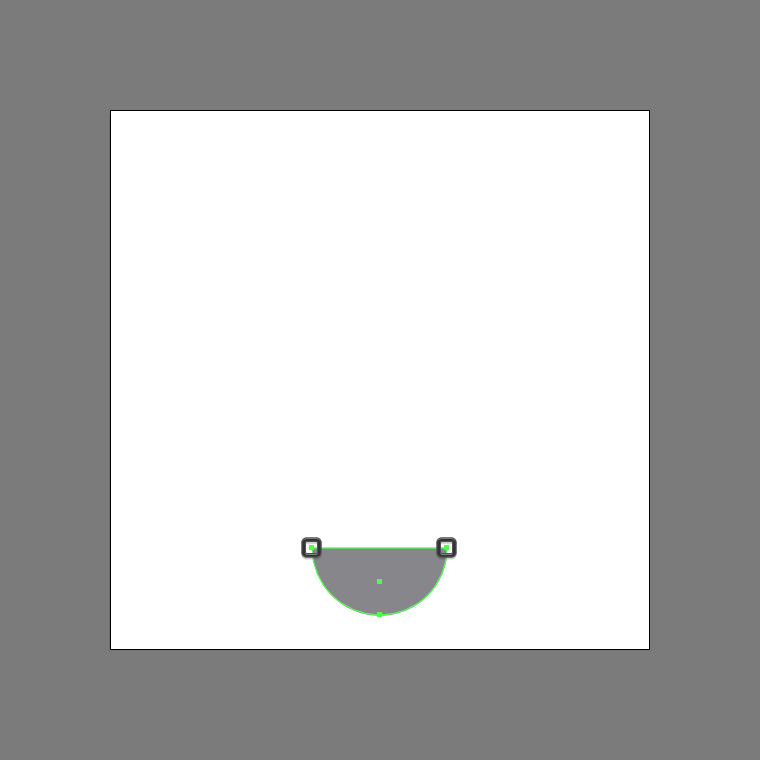
Adjust the shape that we’ve just created by removing its upper half, by first selecting its top anchor point using the Direct Selection Tool (A) and then immediately removing it by pressing Delete.

Step 3
Since we want the resulting path to behave as a closed shape, we’re going to have to unite its upper anchor points using the Control-J keyboard shortcut.

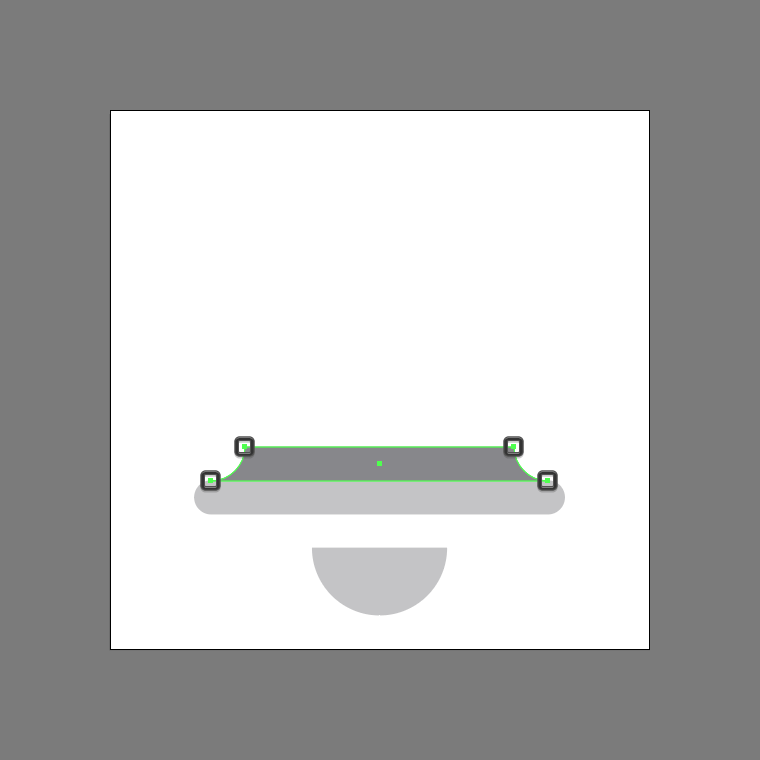
Step 4
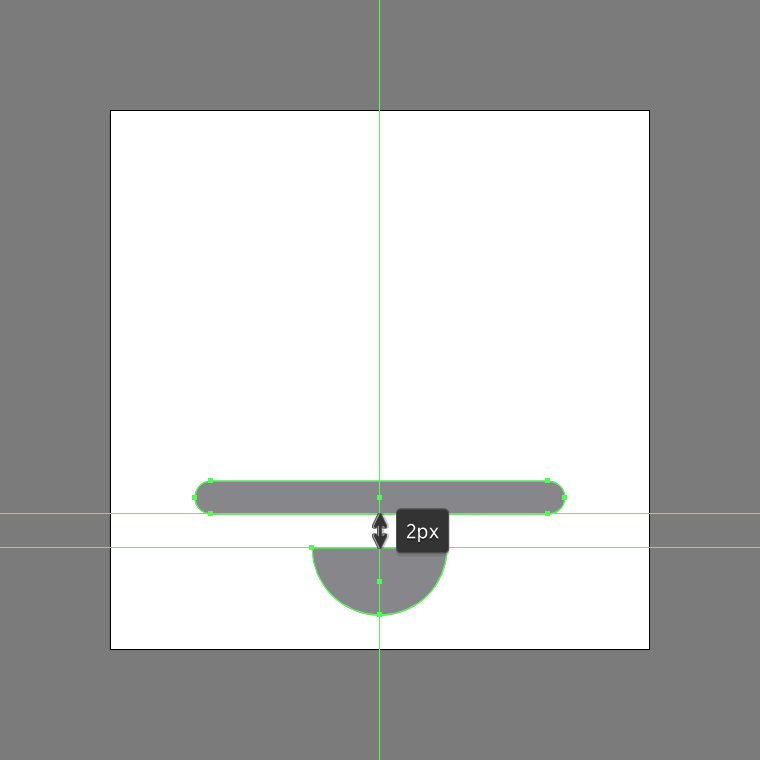
Add the main shape for the bell’s pitch using a 22 x 2 px rounded rectangle (#88888c) with a 1 px Corner Radius, which we will position above the clapper, at a distance of just 2 px.

Step 5
Create two 4 x 4 px circles (#88888c), which we will position on top of the rounded rectangle, so that their inner facing anchor points will overlap as seen in the reference image.

Step 6
Adjust the shapes that we’ve just created by selecting their top and outer anchor points using the Direct Selection Tool (A), and then immediately removing them by pressing Delete, making sure to unite the resulting paths by using the Control-J keyboard shortcut twice.

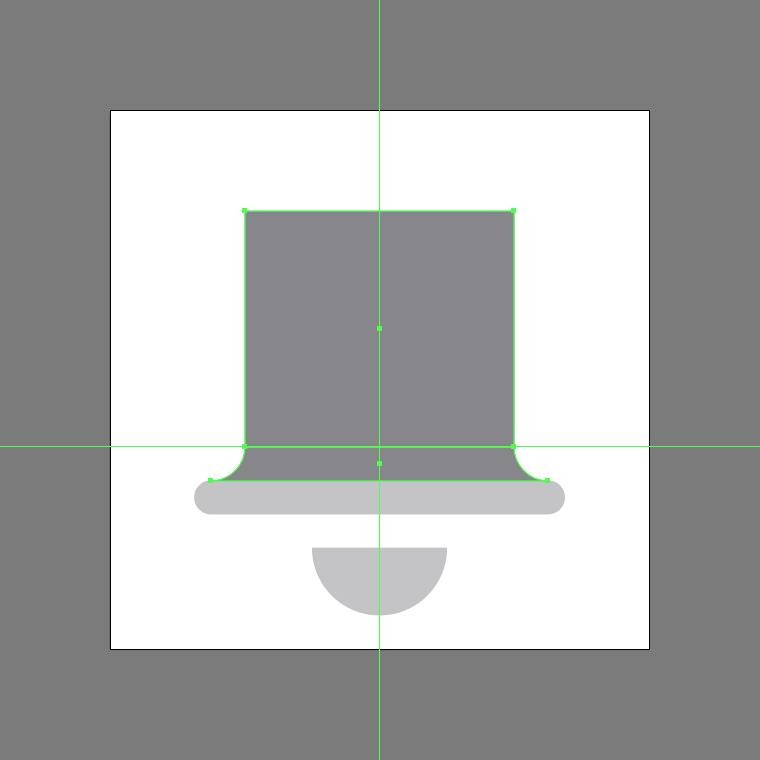
Step 7
Create the upper section of the bell using a 16 x 14 px rectangle which we will color using #88888c and then position above the shape that we’ve just finished working on.

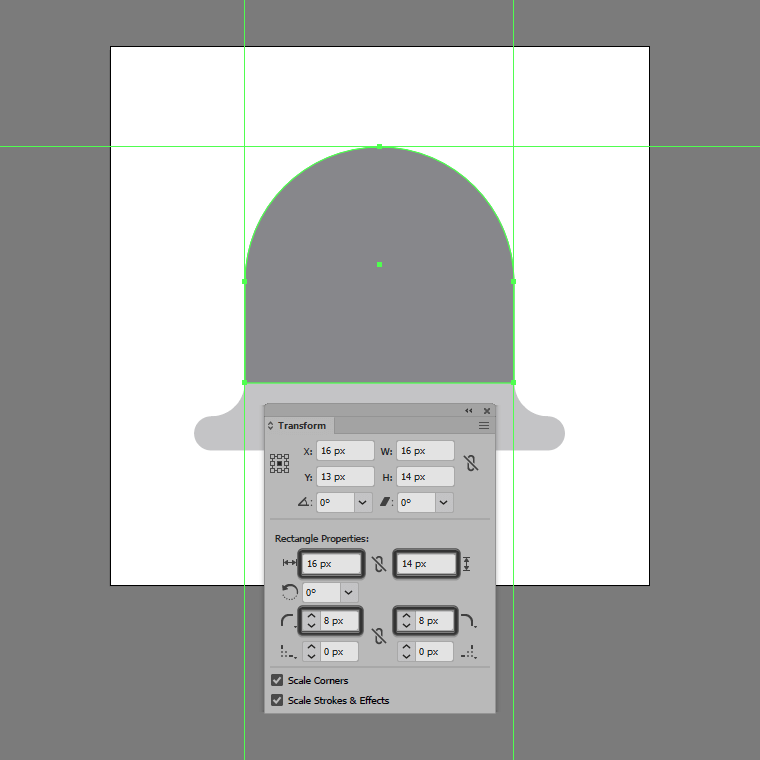
Step 8
Adjust the shape that we’ve just created by opening up the Transform panel and then setting the Radius of its top corners to 8 px from within the Rectangle Properties input fields.

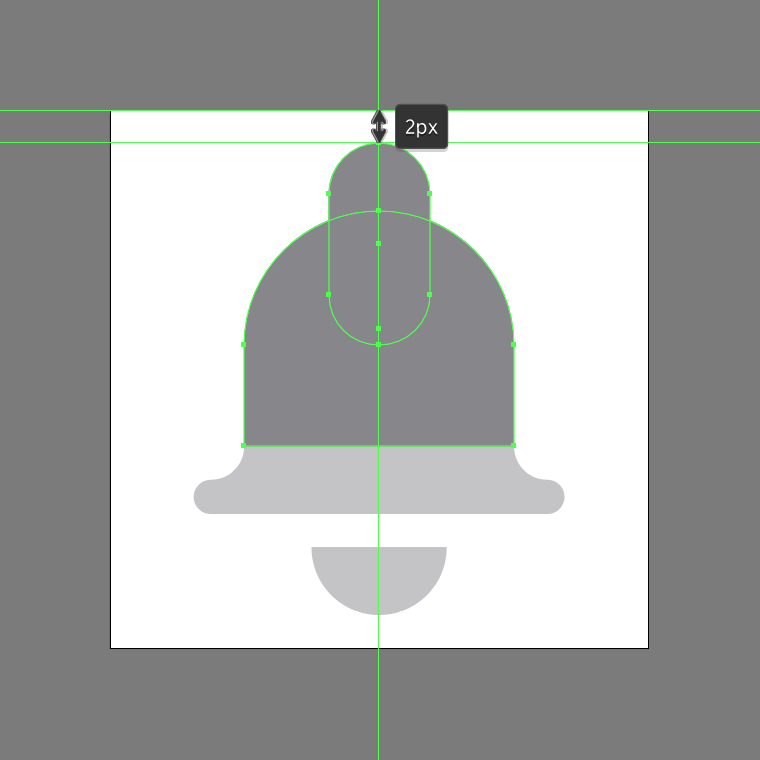
Step 9
Add the bell’s crown using a 6 x 12 px rounded rectangle (#88888c) with a 3 px Corner Radius, which we will position as seen in the reference image. Once you’re done, make sure you select and group all of the bell’s composing shapes using the Control-G keyboard shortcut.

Step 10
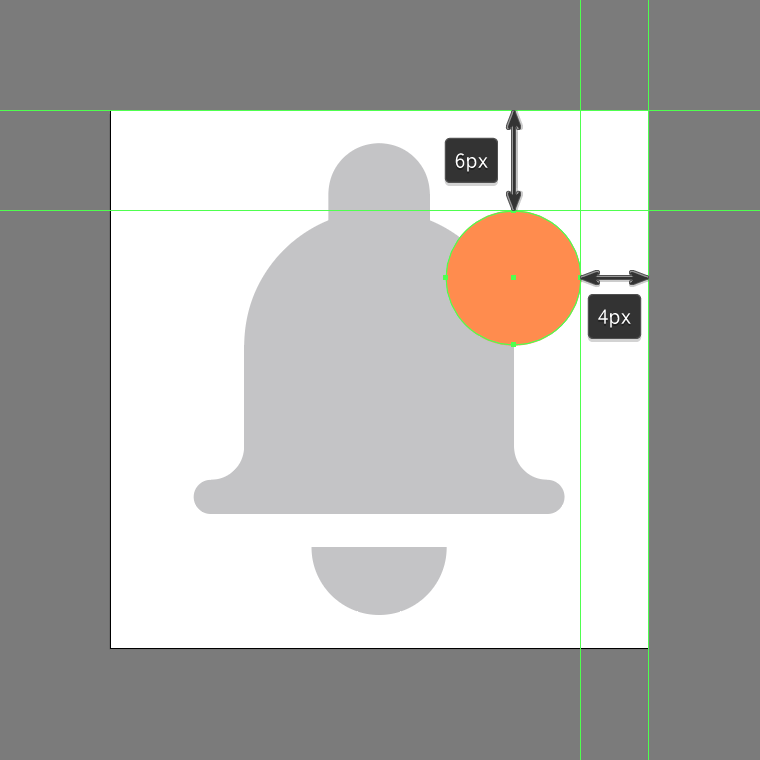
Finish off the icon and with it the project itself, by creating an 8 x 8 px circle, which we will color using #ff8d4d and then position at a distance of 6 px from the Artboard’s top edge, and 4 px from its right one. Once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.

Awesome Work!
As always, I can only hope you had fun working on the project, and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section, and I’ll get back to you as soon as I can!