Trace Existing Icons to Create New Shapes in Photoshop
This page may contain links from our sponsors. Here’s how we make money.
Icon design is one of the most tricky fields of digital design. It often requires some understanding of composition and other art fundamentals like symmetry, lighting, and color. The best way to learn icon design is by studying under the best of the best. Unfortunately they probably don't have time to teach you so it's important to learn how to practice on your own.
In this how-to guide I want to explain the basics of tracing existing icons using Photoshop. This requires some knowledge of the pen tool because you need to edit paths and anchor points according to existing shapes. But everyone has to start somewhere so I highly recommend using the pen tool at every opportunity.

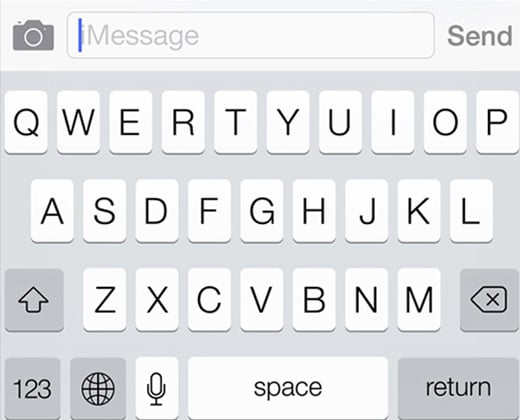
I'll demonstrate how to trace the camera icon found in Apple's iOS 8 SMS app. This uses a flat design style which is traditional and great for beginners.
Preparing the Document
To begin click the image below and download the fullsize screenshot. This will provide a base to trace over the camera icon at a reasonable size.

Open the image in Photoshop and zoom in close onto the camera. Take a minute to examine the shape and try to imagine how this should be composed.
To me it looks like we need one large outer shape which represents the camera body. There's also a tiny rectangle in the top-left corner which represents the shutter button. Inside the camera body there's two distinct empty areas: first is the tiny circle in the right corner for the flash bulb. There's also a thin rounded outline to distinguish the lens from the camera body.
Each of these will behave as separate shapes but eventually merge into the final path using path options. To get started select the path tool and create a new layer in the paths palette.

Drawing Initial Paths
At this point I'm going to actually crop the iOS screenshot so that I'm only looking at the camera icon. I find this easier to edit the shapes but it also forces the image to be much smaller. Do whatever best suits your workflow.
Near the bottom of the tools palette select the Rounded Rectangle tool. This will change various menus in the options bar and these menus are used numerous times throughout this tutorial. Make sure that the “Paths” option is selected instead of shape. We just want to create a rounded rectangle path at this point, NOT a full shape.

With a 2-4px radius draw out your rounded rectangle path to wrap around the camera icon. It may not be perfect at first but that's okay. Use the Path Selection & Direct Selection tools to move the shape as needed. When finished it should look like my example below:

Don't worry about aligning the pixels exactly because the path itself will be resized. Just get it as close as possible. Now select the path tool and click anywhere on the path to add a new anchor point. You'll need to drag these up in order to create the top rectangle section.
Adjust each path by moving the bezier handles on either direction. By holding ALT you can move one bezier handle independent of the other. This will be a required tool in your toolbelt when it comes to making path selections.

Now just add the small rectangular shutter button. This can be added with a straight rectangle shape by dragging over the area at a relatable size. If this rectangle appears on a different layer you can simply copy/paste it onto the new layer so both paths appear in the same location.
Inner Circles
The final part to this icon is adding circles. This is where things get tricky because some of the circular paths will add into the shape, while others will subtract from it. Start off with the smaller circle representing the flash bulb.
Just grab the circle tool and drag it about the same size. Hold SHIFT to keep the circle in consistent proportion. With the circle still selected switch over to the path tool and move up to the options bar. You'll notice by default this circle will be added into the path. Change this option to “Subtract from path area”.

Be cautious that you are only selecting the circle at this point. If you select the entire camera it will subtract the whole path and you'll be left with nothing. A quick way to check each segment's path setting is by holding CTRL with the path tool. Then click each path and look at the options bar to see whether it's adding or subtracting to the overall shape.
Now click off the circle and draw another one. Draw this circle so that it contains the entire lens and outer white line. You may need to adjust the size with free transform(CTRL+T) and move it around using the path selection tool.

Once the larger circle is in place draw a smaller inner circle. This 2nd circle will match up with the grey circle inside. Again use CTRL+T and the path selection tool(black arrow) to get it lined up. You should now have a shape with various paths that outline all of the key areas.

Lastly click off the paths to deselect them all. Then using the path selection tool click on the larger outer circle which contains the white area. This path's operation needs to be changed to “Subtract from path area” which creates the white ring. The inner circle adds to the path so we still get the colored lens area.
Creating a Visible Icon
The path is now complete. Hoorah!
But if you hide the background image we just see a bunch of thin chicken coop wires. So how does this path convert into an icon?
Grab the path selection tool(black arrow) and click+drag a selection box around all the paths. Every anchor point should now be selected. Then hit CTRL+C to copy the path and create a new document. The dimensions are irrelevant but I'll use 500×500 pixels.
In this new document CTRL+V to paste the path. You'll see that it appears as a new path layer named “Work Path”. Double-click to change the name to “Camera”. With this layer still selected go up to the menu bar and choose Layer > New Fill Layer > Solid Color…

This will create a brand new shape out of your existing path. Name the new layer anything you want and a new color box will appear. Now select whichever color you want for the shape and hit OK.

If you move back into the layers panel you'll be able to resize this shape using CTRL+T. If you tried to resize a screenshot from iOS it would come out pixelated. But since we created this shape using a vector path it's 100% scalable.
If done correctly you'll have two areas of the shape which are subtracted and show the background underneath. If you don't have this same shape then you'll want to go back into the path layer and manually select those circles to change their operation(subtract from shape).
Check out my final preview image below:

I certainly hope this tutorial was useful to those who want to learn more about icon design. Photoshop is not exactly the best tool for icon design but it does work fantastic if you know how to use it. After following this tutorial go out and try your hand at other similar icons to see what else you can trace.
