Tips for Learning the Pen Tool in Adobe Photoshop
This page may contain links from our sponsors. Here’s how we make money.
Everyone who's tried their hand at Photoshop knows about the pen tool. At first it's agonizingly difficult and practically mocks every newcomer. But there is a rhyme & reason to the madness. I do hope this post offers enough useful tips for anyone interested in learning this tool.
I'll preface by saying that to get truly comfortable you'll need to spend hours and hours of time practicing. There is no shortcut to hard work and real practice when it comes to learning Photoshop. The pen tool could be listed as one of the most difficult skills to grasp. But once it clicks you'll never really forget – sorta like riding a bicycle or a similar heartfelt cliché.
What is the Pen Tool Good For?
Let's start by clarifying when and how you should use the pen tool. When drawing segments with this tool you're creating paths. They can be converted into pixel objects but naturally paths behave as vectors. This means you can easily resize a path and retain clarity.
The pen tool is excellent at creating unique shapes from scratch. Icons, characters, buttons, banners, logos, anything where straight and curved line segments are needed. You might also use this tool for rendering objects from their background. But you'll have the easiest time with clearcut objects featuring nice curves and line segments.
So what isn't the pen tool good for? Anything that requires too many curves or some type of variable opacity. For example human hair often appears wispy and faded which doesn't make for an easy rendering job. When tackling more erratic inconsistent objects I would recommend the newer refine edge tool. Vector mask selections are another alternative.
Designing Curves
The most important part of the pen tool comes with bezier handles and curves. Select the pen tool and check the option bar to make sure you're drawing paths and not shapes. This will make the process so much easier to learn and comprehend as a beginner.

You'll find a touch of magic in the pen tool's modifier commands. When you create two anchor points they make a path segment. When you click & drag out from a point it creates two handles which are used to adjust the path segment. This is how you get curvy lines.
The primary handle being controlled after dragging is very important. This needs to point towards the direction of your next path segment. However you'll notice that as you drag it will also affect the current curve being drawn. The secret here is dragging each path right where it needs to be and then holding alt while continuing to drag the loose handle.
Alt+dragging will allow you to position the outer handle in the direction you need it to go. After releasing you can edit either of the handles using the Direct Selection Tool. To access this selection arrow without switching tools just hold CTRL and you'll immediately notice the change in your mouse cursor.
Moving Bezier Handles
When positioning the outer bezier handle ensure that it's both angled and long enough to draw another path segment. The opposite handle can be rearranged to adjust the curve without changing anchor points. Get comfortable hitting CTRL+Z to backstep when you make a mistake.

Mistakes are common and they are necessary to the learning process. But I can't stress enough that using correct positioning for each handle is crucial. Just remember Alt+Click to move the outermost bezier independently, and CTRL+click to adjust either one. The inner bezier handle will adjust the previous curve's length and shape, while the outermost handle should point in the direction of your next path segment.
If you just lay down a new anchor point without handles it will behave more like a square edge or straight line. To add some handles after the fact you can ALT+Click on the anchor using the Convert Point tool. This allows you to add bezier handles later in the process – but keep in mind this also adjusts your existing path segment so it's best to drag out handles right after laying down each point.
Closing & Saving Paths
To close a path you need to make enough anchor points to eventually loop back to the original starting position. Closed paths are still editable, but that's more of an advanced process which you'll learn through practice. In the layers panel group you should notice a tab labeled “Paths”.

When starting a path this panel creates a new layer using the italicized Work Path name. Work Paths are temporary and easy to delete or clean out. To save a work path you just need to rename the path layer by double-clicking. You can do this even before closing the path if you know it's something you wish to save.
Ultimately these paths will not appear directly on any layer in Photoshop. Your PSD document will save each one independent of layers and they should always be accessible if done properly.
Practice Makes Perfect!
As I mentioned you really can't learn the process by just reading. It takes jumping into the fray and being bad for a little while. Screw up and learn from the mistakes. If you run into questions there are dozens of graphic design forums online with very knowledgable members.

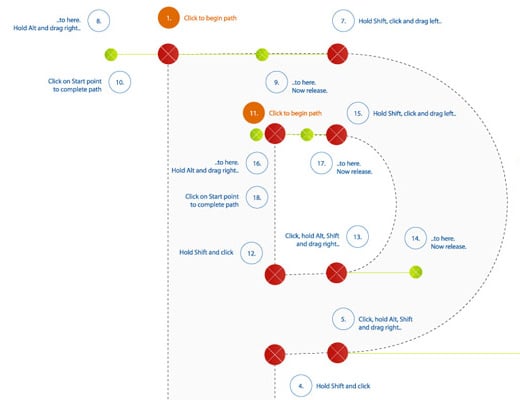
To get started I would highly recommend this pen tutorial by Tuts+ accompanied with a free practice template. Download their PSD exercise file and follow along with the provided steps. Each step is numbered so you know how to move from one piece to the next. If you drag the handles and rearrange everything as instructed you'll be surprised at how perfect your paths will become.
And perfection is the name of the game – or at least close to it. With more practice comes mastery and over time you won't even remember what it felt like to hate that dastardly pen tool.
