The Difference Between Layer Masks & Clipping Masks in Photoshop
This page may contain links from our sponsors. Here’s how we make money.
Adobe Photoshop is one of the more complicated programs because it can be used for a wide array of purposes. But once you nail down the fundamental tools it becomes a lot easier to envision how you might create certain effects in future work.

One of the confusing ideas that often trips new users is the difference between a layer mask and a clipping mask. They behave similarly but should be used for different purposes. In Photoshop, we use different tools and techniques to mask different effects. One of them is clipping mask and other layer mask.
This guide will cover the basics of both layer masks & clipping masks while demonstrating how you might use them in real-world projects. Both should be useful at different times and if you want to master Photoshop then you'll need to understand these crucial differences.
It is all about making right selection and selecting the right part in quickest manner. We have to select the dominating layers and organize them properly. There are different tactics available to make the right selection in an easy way and so the small details of the selection do not get dispersed or removed. We do not intend to edit the image as a whole so we consider to edit part of it or specific areas. In such case, adobe has advanced features which enable you to make selections easily without stress. Once you are going to insert the layer on the other, you must have a clear mind about making the changes so that you may achieve the desired results quickly. A layer may surround or occupy the other layer so it must be done in a proper way. The things may get complex when you are trying to achieve something extraordinary. There are several features in Photoshop that support clipping and removing of the images. You must be aware of the right use of these features so that you can achieve almost everything possible through these Photoshop features. In order to do all the things in correct way, we first make the selections in right way and then organize all the layers in a correct way to achieve desired results. These features ensure that no changes in quality of photos is made and the quality of the picture does not get affected.
General Masking
The term “mask” is used in digital compositing to represent elements which are hidden or partially hidden from view. Both clipping & layer masks perform similar functions: they show/hide pixels in a non-destructive manner.
For example if you want to remove the sky from a photo you can do this with a number of tools like magic wand or magic eraser. However both of those methods will permanently remove the pixels. In many cases this would be fine but other times you'll prefer to mask those pixels instead of delete them.

Generally speaking, layer masks provide more control over a single layer's pixels. Clipping masks are used to hide areas of a layer based on pre-made selections or paths. Yes they're similar and both helpful but they also get used in various ways.
Photo editors tend to use layer masks more often while digital designers often lean on clipping masks. However there's no hard rule so you should do your best to learn both. Let's get started with layer masks and see how these can be applied to photo manipulation.
Layer Masking
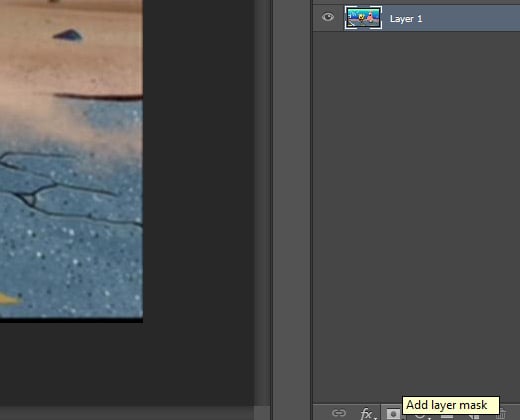
To create a new layer mask go down to the layers palette and click the small camera icon. The selected layer will gain a new white thumbnail with a link between the two.

Layer masks are created with only white and black. In fact, try changing your foreground color to red then select the white layer mask thumbnail. Your red foreground will automatically change to black. In the world of layer masks white shows the pixels and black hides the pixels.
Think of layer masks as selections managed on a separate layer. Selections can be reloaded and edited just like layer masks can be turned on/off and changed using the brush tool.

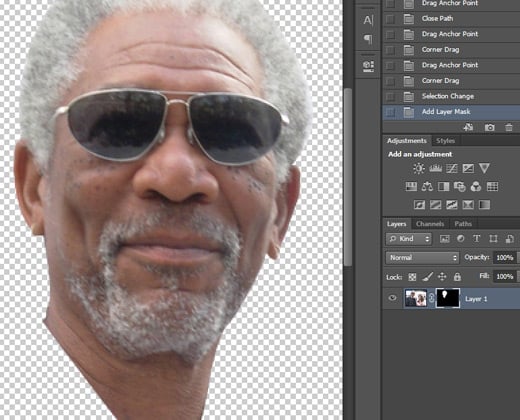
In this brief demo I'll be using a photo of Morgan Freeman (photo by Cynthia, released under the CC BY-SA 2.0 license) to demonstrate how this works. Layer masks can be created either by making a selection first, or making the mask first and then selecting your pixels. Both methods are perfectly fine which is why layer masks are so flexible and useful to photographers.
With the photo of Morgan in a new document grab the Pen tool and draw a small selection around his face. If you're not comfortable with the pen tool you can try the ellipse selection or magic wand – but the Pen is undoubtedly the best way to go. Try following my previous pen tool tutorial if you want to learn more.

With the path completed go into the Paths palette and CTRL+click the path thumbnail. This will turn the path into a selection.

Now move back into the layers palette and simply click the “Add layer mask” icon at the bottom. Again this is the small camera icon 3rd from the left. Once you click it'll automatically create a new layer mask with the selected area as “white”, or visible. Everything else will be hidden.

Quick Masking Effects
The other alternative would be to create a selection with the brush tool using Quick Mask. At the very bottom of your tools menu there are boxes for the foreground & background colors. Directly underneath this you'll find a button to enable quick masking.

Click this button and your colors will again shift to black & white. Use the brush tool and paint over Morgan's face as best you can. Red means it'll be part of the selection.

Note this will probably take longer than the Pen tool and prove less accurate. But it's still a viable option and can be used by professionals.
Once you've finished brushing click the Quick Mask button again or tap keyboard shortcut Q to toggle on/off. Your red area will become a selection which can once again be turned into a layer mask.
Clipping Masks
The benefit of clipping masks is often misunderstood but still valuable. This Reddit thread covers some of the basics between regular masks and clipping masks.
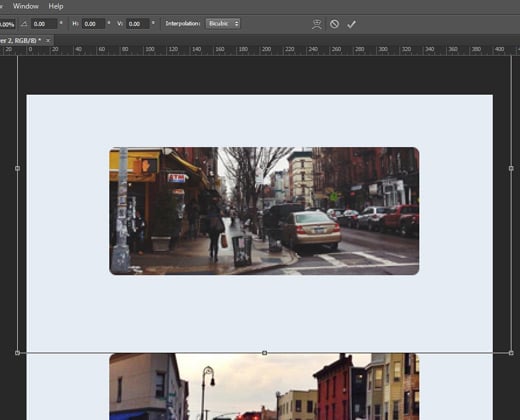
A clipping mask is when you mask a layer based on another layer. So if you have a photo and want to show it as a thumbnail for a website mockup, you would draw a rectangle the size of your thumbnail and clip the photo to this shape.

Do you see how I have a larger image clipped down to fit into a rounded rectangle? I can free transform the image, move it around, and even make adjustments as if it were the full image. However as long as it's clipped to another shape we can only see those pixels.
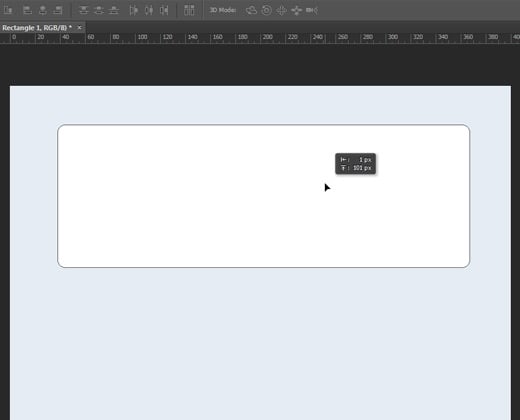
To create one just open a new document and draw a shape. The color and size doesn't matter so place it wherever.

Now grab a photo off a site like Pexels and paste it onto a new layer directly above the shape. If you move into the layers palette and right-click this new layer you'll find an option to “Create Clipping Mask”. This will snap it to the layer beneath and now when you edit the shape you'll also be editing the mask.

However the quickest way to create a clipping mask is to ALT+click between the two layers. If you hold ALT/Option and hover between the two layers your mouse cursor will turn into something like this:

Simply click and you'll have a new mask just like that. Simple, easy, and non-destructive. Exactly the way we like it.
I hope these clarifications are useful to designers getting started with masking. It can be one of the most powerful techniques in your arsenal if you keep practicing and learn how masks can apply to real-world situations. Which of these methods is your favorite?
